ブログを始めるにあたって、私がはてなブログを選んだのは、Evernoteとの連携機能があるからでした。
実際、今までの記事は全てEvernoteから文字起こししています。
今回は、私がはてなブログの記事をEvernoteで書く時の流れを具体的にご紹介します。
目次
ブログに使うノートブック
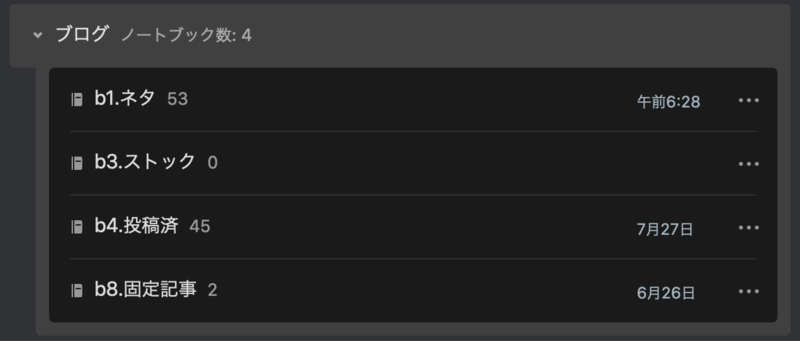
私がブログ用に用意しているノートブックは4つです。
-
ネタこれは記事にできそうだなという内容をメモしたものが入っています。このメモを見ながら記事の内容を決めていきます。私はこのノートブックをショートカットに設定しています。
-
ストックある程度内容が固まって、微修正すればすぐに投稿できる状態まで書き上げたノートを入れておきます。このストックを常に一定数用意できていれば楽なのですが、残念ながら0の時が多いです……
-
投稿済みはてなブログに投稿したノートです。すでに投稿済みなので置いておく必要もないのですが、Evernoteに入れておいた方が検索しやすいですし、今後もしものことを考えると、バックアップ用に元データを置いておく方が安心だと思います。
-
固定記事はてなブログProを使っていると、固定記事を作成する事ができます。プライバシーポリシーなどのページです。記事の内容を変更するときは、はてなブログで直接触らずに、Evernoteのノートを編集してから、その内容を固定記事の編集画面から貼り付けるようにしています。
上記の4つのノートは全てオフラインノートに設定しておく事で、通信環境がなくても閲覧・編集が可能な状態にしています。
通信環境の有無に関わらず、オフラインノートとしてスマホやタブレットに保存しておくと、編集時にノートをスムーズに表示できるのでストレスなく作業ができます。
ノートブックの頭文字がbになっているのは、他のノートブックと区別するためです。
Evernote内で同一名称のノートブックは作成できないのですが、私は趣味で書いている小説もEvernoteで管理しています。その区別のためにブログの頭文字bを使った「b○.〜」とノベルの頭文字nを使った「n○.〜」のノートブックで共存させているのです。
もしも記事のテンプレートが決まっているのであれば、テンプレ用のノートブックを用意しておくのも良いと思います。
私は目次やブログ用便利サイトなどをまとめたノートを使っています。(後の項目で紹介)
投稿するまでの流れ
何の記事を書くか決める
「ネタ」ノートブックのリストを見ながら、メモやアイデアから記事に起こせそうな内容を探します。
記事に起こせそうになくても、思いついた事があればノートに追記しておいたり、まとめられそうなアイデアやメモは一つのノートにまとめておきます。
つまり、ネタ探しとネタ整理を同時に行なっているという事です。
Evernote内で記事に起こす
何のネタを使うか決めたら、そのネタのノートに直接記事を書いていきます。
ネタノートに書かれたアイデアやメモを記事として文字起こししたら、そのメモは本文から消します。
そうすれば、最終的にはアイデアやメモは全て記事内に落とされ、メモは残らないという寸法です。
もしも記事完成後も使わなかったアイデアが残っているのなら、それは別のノートとしてネタのノートブックに置いておきます。他の記事作成時に使える可能性があるからです。
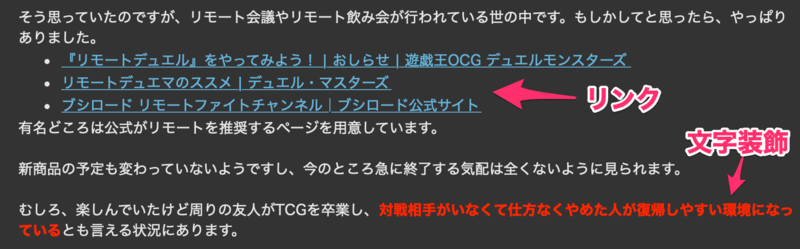
なお、写真の貼り付けや、文字の配置、装飾などもこの段階でしておきます。
フォーマット、リスト、表、リンク、画像などはEvernoteの内容をそのままはてなブログに貼り付けられますので、可能な限りEvernoteの中で完結させておきます。
ちなみに、Evernoteには簡単な画像編集機能も備わっており、上記の画像のように矢印や文字の挿入、他にもトリミングやモザイク処理などもできます。
Evernote内の画像を右クリックして「この画像に描き込み」から。
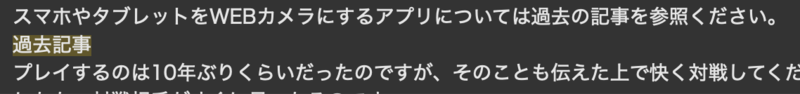
逆にはてなブログのエディタでないと行えない作業には、目印をつけて忘れないようにしておきます。
私は上の画像のようにハイライトをつけています。
とはいえ私がはてなブログ内で行うことというと以下の2つくらいなのですが。
-
過去記事貼り付け
-
アプリリンク貼り付け(アプリーチ等のサイトからHTMLを作成して貼り付けるため)
また、自動目次作成機能を使っている場合は、ここで目次を入れておきます。
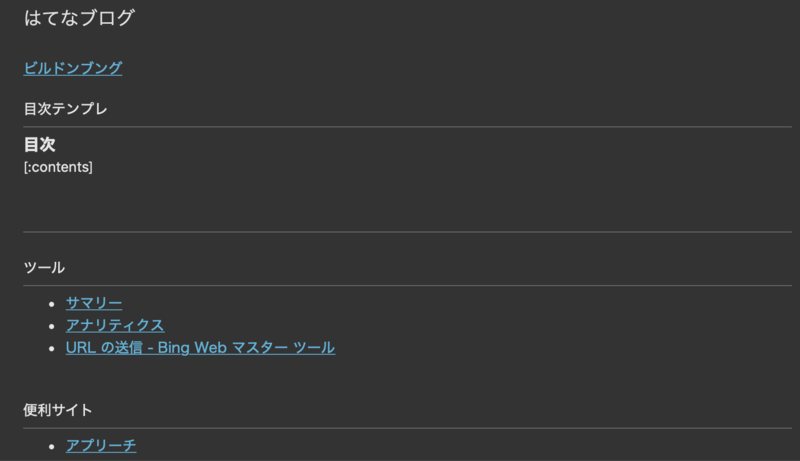
私は目次テンプレもEvernote内に用意しておいて、そこからコピペしています。
こんなふうに、はてなブログというノートを用意し、ショートカットにも設定しています。
目次のテンプレや、ブログ用のサイトなどへのリンク、アイコン用の画像などはこのノート内に一括して保存しています。
はてなブログから投稿する
はてなブログの記事作成ページからEvernoteのノートを貼り付けます。
Evernoteとはてなブログの連携を済ませると、以下の画像のように、過去記事を貼り付ける時と同じような要領でEvernoteのノートを貼り付ける事ができます。
ノートタイトルがそのまま記事タイトルに、ノート本文がそのまま記事本文となります。
表示されるノートは新しい順に15個ですが、上部の検索画面から検索すれば、Evernote内の全てのノートを参照する事が可能です。
それからはてなブログ内でしか行えない作業を行います。
-
目次用に本文内に見出しを設定
-
カテゴリ設定
-
過去記事などの貼り付け
-
サムネイル画像設定
たまにEvernoteの内容がうまく反映されず、貼り付けても編集前の内容となってしまう時がありますが、そんな時はブラウザのキャッシュをクリアすると大体解決します。
ただ、面倒なので基本的にはEvernoteで可能なところまで全て書き上げてからはてなブログの記事編集画面を開くようにしています。
投稿を終えたら、Evernoteのノートは「投稿済み」ノートブックへ移動させておきます。
終わりに
以上が、私がEvernoteを使ってはてなブログの記事を執筆し投稿するまでの手順になります。
ブログというと、使いにくい編集画面でいちいち文字装飾やリンクを貼っていくイメージがあったので敬遠していたのですが、Evernoteとの連携のおかげで、今のところそういった手間や面倒は感じずに続けられています。
そもそもEvernoteはメモやアイデアを入れておくのにピッタリなシステムですので、ブログとの相性はかなり良いです。
今回紹介した機能ははてなブログ、Evernoteともに無料版でも使える機能ですので、是非お試しください。